Decoding HTML is not illegal but this line of code should be
By Dominic Alvieri
October 18th, 2021
Twitter was abuzz this week when inspecting HTML elements came to the headlines with the Governor of Missouri threatening to prosecute a reporter for simply viewing readily accessible web site code and attempting to help rectify the problem. The Governor is unaware of the basic structure of a website. Everyone can F12.
What is HTML? HyperText Markup Language (HTML) and Extensible HyperText Markup Language (XHTML) are the foundational coding languages and technologies of designing web pages.
But do you know HTML? What is XHTML? Is it CSS or XSS? You need one for style.
Luckily I happen to know both.
Dropper files, phishing kits, payloads...
We are at HTML5 and HTML file paths are used to find the geolocation of a user.
The latest from Info Security by Dan Raywood is the Top Ten Ways to Detect Phishing above.
Hovering over a link was not on the list.
There are several ways to weaponize a link and a hover and script to a link. A hover over instance of malware is not new. Zusy banking trojan comes to mind but it was easily detectable because you needed to open a Microsoft PowerPoint first. You did not need to enable macros or JavaScript for the dropper file to download the malicious trojan.
No click was needed either, just hovering over the link.
So what does this all mean today?
There are several different variants and tricks that can be coded and multiple languages and programs to fool the unsuspecting visitor after arrival to a web site and page. Basic HTML coding will be required for all web pages as a basic framework. Finding the location beforehand is essential for all. Cyber security practitioners should be aware of the changing threat landscape. Phishing accounts for the vast majority of initial network entry for malware, 89%, and malware deployment, 95%, according to Sans, Info Security and others.
Start with the basic terminology
Markup Language
By definition a set of symbols or tags that allow you to render text on a web browser or in print.
SGML
Standard Generalized Markup Language defines the syntax of a markup language.
HTML
HyperText Markup Language files enable navigation from one page to another web page via links invented by Tim Berners-Lee in 1989. HTML is defined syntactically by SGML. The main difference between HTML and XHTML is basically syntax-based rules. HTML was created basically for text while XHTML is more dynamic and defined.
XHTML
Extensible HyperText Markup Language is a combination of XML and HTML and has been a World Wide Web Consortium (W3C) recommendation since 2000. XHTML is based on XML which is restrictive and stricter than more lenient HTML. It is used for more consistent display across browsers to accommodate for mobile browsers.
XML
Extensible Markup Language is a subset of SGML and used to define the syntax of a markup language. You can create and define elements. Elements are a set of instructions.
CSS
Cascading Style Sheets are a set of rules to define the appearance of a web pages color, style, etc. There are three types of Cascading Style sheets: embedded, inclined and linked.
Elements
Elements are a set of instructions.
TAGS
TAGS are indicators and are used to identify the type of content in this section. There are many types of TAGS such as <h1>, <span> etc. Opening and closing TAGS are required. <title></title>. For empty elements the slash would follow the tag to be syntactically correct, <tag/>.
Attribute
An attribute is a part of an element that modifies the characteristics of that element.
JavaScript, PhP, Python...more to know.
An email, a mobile site or a traditional web page can all be manipulated differently. These are the simple basic terms of one of the many ways used to manipulate a malicious link.
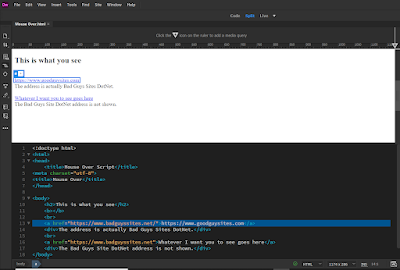
Mouse over script in an HTML element
The web page was coded this way.
Technically the link can lead anywhere if you do not inspect the element. Attacking the host site and other entries are topics for another day. Lets focus on the simple things first. I was expecting the link to go to the Apple website but instead it was coded and directed to CNBC's Apple stock quote below.
What coding is required to enable or disable functions of an element? JavaScript? Python?
The Apple example above is technically an HTML element. There are several ways to accomplish obfuscation of origin but with simple HTML you can code as you wish. You can change styles, fonts, links, text and input the address you want to show on the mouseover, or your hovering script. You can even disable the hover over script. How about blocking the security feature in an email that shows the address when hovering? Sound easy? Let us drill down deeper.
Disable hover text over an HTML element
visibility: hidden;
Here is a tool tip. I just disabled the hover over text on this HTML element by hiding the visibility. By removing the hover text script now when you hover over the text there is no hover over the text showing again hiding the actual link or any text.
Creating believable, clickable copy text is the next step in making you click.
The line to locate is <a href
It isn't the line, it's how you use it.
Much like real world real estate, virtual real estate is all about location, location, location. There is another way to code the location but lets stick with the basic that is known rather than educate the nefariously minded phisherman should one come across this.
href basics indicate actual location in quotes > followed by text to show.
<a href="Actual address of this link">What I am showing you goes here</a>
Link address is dictated by the location attribute in the href element shown highlighted in line 13 of code below. Line number will vary depending on site and complexity. Very easy to code and see.
It is as simple to code as entering text and seeing it is as easy as inspecting an element. Be aware of redirects, MiTM, MiTMO and other tactics, but the basic address of where you are going is shown.
The actual location goes first and is in quotations, ""> with text component to follow before closing the tag, </a> in <a href example above. It is all in the code.
For the early stages I have not coded any CSS or JavaScript yet so we are just creating the basic frame. This one line of HTML code determines the location in the href element and additional text can obfuscate or add to the ploy.
Be aware of actual location and ip address, among other things.
Hover over text in an email
Playing with location in an email
The following email was obfuscated without any header spoofing which is another topic.
Adding to the deception most email platforms will let you input your desired location and text. Below you can see the safelinks protection status in Outlook. I created the text to look like a secure, safe link.
The hover over email
Other security features for the email hover over include showing the destination address at the lower left of the screen. Working on a bounty to disable an email hover over but it requires more work and I have had inconsistent results so far. Full details will be released at a later date after completion and repair or patch.
The security location bar at the bottom left of the screen does not disable so far, but what if you created your own camouflage pop up to block or surround the actual location message may be an option and an alert.
How easy is it to get safelinks protection status?
The idea is to protect the user and not give away too many secrets to cyber criminals but it is no big secret that garnering safelinks status is quite easy. The header and other coding will be adjusted and not discussed here. This isn't a how-to-hack guide.
Insert link as you wish.
Hover over text in a smartphone?
Yes. On Apple iPhone and most modern smartphones just lightly tap and hold and security pop up appears. Please note the safelinks status. This is actually safe and from NIST, the National Institute of Standards and Technology.
This Facebook link below actually leads to my Twitter profile.
I deleted my Facebook account last year
As always be aware of where you click or even hover.
Always look for the actual location and do not take blue text for what it is worth.
Stay safe. More blue text.
Dominic Alvieri
















No comments:
Post a Comment